Нет, это не очередной мануал про установку Let’s encrypt сертификата — we need to go deeper)
В этом месяце я перевел на SSL + HTTP/2 три своих сайта, включая StoryFinder и IP-Calculator. Зачем? Потому что он есть у конкурентов, и потому что только так можно включить поддержу HTTP/2. Который в свою очередь увеличивает скорость загрузки сайтов для пользователей. Ну и мне просто нравится видеть зеленый значок рядом со своими сайтами, куда уже не воткнут рекламу провайдеры)
На стороне сервера
Начнем по порядку. Я сторонник платных сертификатов на 3 года, которые у GoGetSSL стоят аж $9,65 за все три года. Это на мой взгляд вполне адекватная цена, и без мороки с трехмесячными бесплатными сертификатами и их ограничениями. Зарегистрироваться, оплатить через вебмани, заполнить в CSR свои данные (и сохранить в отдельном файле .key ключ), подтвердить права на домен файлом, еще раз ввести свои данные — и через пару минут архив с сертификатом уже на почте.
У меня впски работают на nginx + php-fpm, без панели управления, поэтому я ставлю все вручную. В ISPmanager можно их загрузить из веб-интерфейса, в бегете — даже получить в один клик, как у остальных — не знаю. Так что изучаем справку у Comodo и заворачиваем cat-ом сертификат сайта и бандл с корневыми сертифкатами.
Можно так же сразу сгенерировать Diffie-Hellman groups командой:
openssl dhparam -out dhparams.pem 2048
(это займет некоторое время, и нужно для усиления безопасности и прохождения SSL теста)
Теперь уже можно менять конфиг, но немного задержимся, чтобы поставить http2 и не возвращаться. Если у вас свежая система и nginx 1.10+ с —with-http_v2_module (проверяется с помощью команды nginx -V), то ничего делать не нужно. Если же нет — идем на оффсайт nginx, ставим репозитарии, и обновляем (возможно, придется побегать с бубном и удалить purge-м старую версию — забекапьте конфиги).
И затем уже для нужного сайта вносим в начало конфига что-то вроде:
server {
listen 80;
server_name www.storyfinder.ru storyfinder.ru;
return 301 https://storyfinder.ru$request_uri;
}
server {
listen 443 ssl http2;
server_name storyfinder.ru www.storyfinder.ru;
ssl on;
ssl_certificate /etc/nginx/ssl/sf.crt;
ssl_certificate_key /etc/nginx/ssl/sf.key;
ssl_dhparam /etc/nginx/ssl/dhparams.pem;
ssl_prefer_server_ciphers On;
ssl_protocols TLSv1.1 TLSv1.2;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-AES256-GCM-SHA384:DHE-RSA-AES128-GCM-SHA256:DHE-DSS-AES128-GCM-SHA256:kEDH+AESGCM:ECDHE-RSA-AES128-SHA256:ECDHE-ECDSA-AES128-SHA256:ECDHE-RSA-AES128-SHA:ECDHE-ECDSA-AES128-SHA:ECDHE-RSA-AES256-SHA384:ECDHE-ECDSA-AES256-SHA384:ECDHE-RSA-AES256-SHA:ECDHE-ECDSA-AES256-SHA:DHE-RSA-AES128-SHA256:DHE-RSA-AES128-SHA:DHE-DSS-AES128-SHA256:DHE-RSA-AES256-SHA256:DHE-DSS-AES256-SHA:DHE-RSA-AES256-SHA:!aNULL:!eNULL:!EXPORT:!DES:!RC4:!3DES:!MD5:!PSK;
add_header Strict-Transport-Security max-age=15768000;
ssl_stapling on;
ssl_stapling_verify on;
ssl_trusted_certificate /etc/nginx/ssl/sf.crt;
Редирект с обычной http версии, работа через http2 (да, она включается так просто), и длинный непонятный список cipher-ов. Можно использовать другой список от weakdh, этот я взял с какой-то статьи на хабре. Дальше уже идет стандартные настройки для работы php.
Перезагружаем nginx, готово! Проверить можно на сайте SSL Labs.

Можно еще обновиться до PHP 7, это тоже ускорит сайты, но у меня слишком много старых сайтов =)
На стороне сайта
Если бы на этом настройка закончилась… Для того, чтобы сайт нормально работал через HTTPS, все свои скрипты и изображения он должен так же загружать через https. И если счетчики метрики и адсенс уже давно с универсальным урлом, то тот же LiveInternet на старых сайтах нужно будет обновить. Все подгружаемые js и css файлы должны вызываться с относительным адресом, либо протоколонезависимыми ( //site.ru/file.js например). Все ссылки так же нужно сменить на новые. Подгружаемые с других сайтов изображения, если сайт не поддерживает SSL, нужно загрузить к себе. Подгрузку изображений/шрифтов из файлов стилей так же нужно менять, если она жестко прописана. Ошибки Mixed Content проще всего отслеживать через консоль браузера в том же Chrome.
Современные CMS обычно в курсе таких перемен, менять придется только инфу в постах — автозаменой, есть такие плагины (а так же Really Simple SSL например для вордпресса). Но вот устаревшие или самопис — зависит от квалификации их написавшего. У меня все три сайта были на самописе, так что пришлось совсем немного поковыряться в шаблонах.
Еще один побочный эффект — при переходе с вашего сайта на «небезопасный» http сайт — будет затираться реферер, и в статистике не отобразится, откуда был переход («с закладок»). Лечится это довольно просто — нужно добавить блок head следующий код:
<meta name="referrer" content="origin">
Так же сбросятся к примеру счетчики репостов, привязанные к урлу страниц, иногда — плагин дискуса.
На стороне поисковых систем
Ничего. 301-й редирект вполне ясно дает понять, куда переехал сайт. В панелях вебмастера гугла ничего дополнительно не указывал, уже через пару дней урлы в серпе поменялись (в панельке тоже автоматом со временем меняются). В яндексе можно вручную поставить галочку «добавить https» в разделе «переезд сайта» — сам он долго соображает и не меняет в серпе протокол.
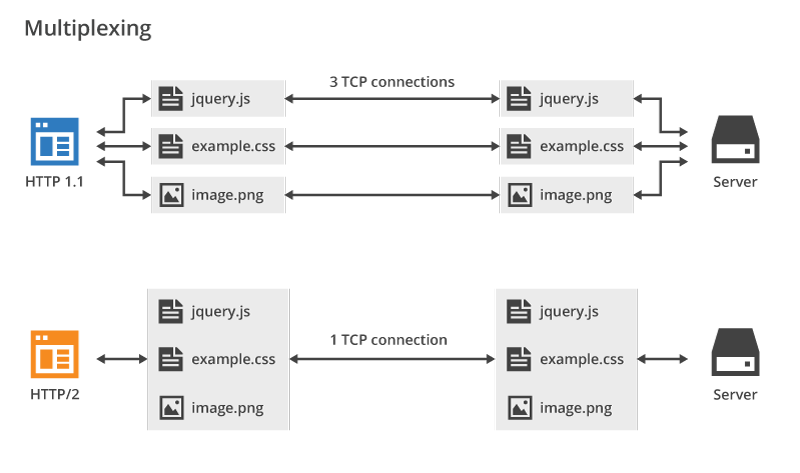
На трафике и позициях в первое время никаких изменений нет. Будут ли — большой вопрос, это не ключевой параметр, а лишь дополнительный. Но хуже от HTTPS точно не станет — учитывая, сколько шума наводит гугл. А так же благодаря HTTP/2 все изображения/стили/яваскрипты будут загружаться одновременно в одном соединении, что ускоряет загрузку сайтов (к слову, гугл включил его поддержку для своих сервисов, так же как вконтакте, википедия, твиттер и многие другие. Яндекс пока нет). Быстрее загрузка сайтов — лучше для пользователей, даже если это прирост всего на 10-30%. CSP для фильтрации левой рекламы так же становится не нужен.
Есть ли смысл переносить информационные сайты — а почему бы и нет? Ускорение загрузки лишним не будет. Благодаря SNI на одном IP адресе может быть сколько угодно https-сайтов. Хотя санкций скорее всего тоже не будет, ближайшие несколько лет точно.
PS. Все 8 ссылок в посте через HTTPS… Только у nginx нет явного редиректа, пришлось вручную проверить) Впрочем, большая часть айтишных сайтов, особенно связанная с безопасностью, работает через SSL. Сервисы и в рунете большей частью тоже на него перешли.
> мороки с трехмесячными бесплатными сертификатами и их ограничениями.
какой морокой? какие ограничения?
Зря такие строги правила для ssl_ciphers сделал. Судя по ssllabs заблокировались все Андройды до Android 4.3. А это целых 15% рынка — http://www.appbrain.com/stats/top-android-sdk-versions
Советую использовать Intermediate-режим — https://mozilla.github.io/server-side-tls/ssl-config-generator/
Второй неудачный пост к ряду… Лучше уж не пиши ничего, а то выглядит как попытка выстрадать пост ради количества (например, чтобы платную ссылку поставить). По теме, пост ничем не отличается от стандартных, мануал скопирован откуда-то. Уж лучше «Let’s encrypt сертификат»
certbot ставить, серты обновлять.
Все три сайты для десктопов, так что некритично. Интересный инструмент, для сайтов с мобильным трафиком попробую Intermediate — там около 5% на старых версиях андроида.
Странно, 1262 просмотра и 34 комментария ты называешь неудачным постом? Увы, у гогетлинкса реф-программы нет, а если найдешь где-то сертификат на три года дешевле, чем $9,65 — дай знать, добавлю в пост.
Стандартный пост — это «как получить сертификат от lets’encrypt, версия для даунов, с 15 скриншотами». Как его добавить на сервер, зачем нужен HTTP/2, как сохранить реферер — незачем. Пруфани, откуда же я его скопировал =) (только не с хайва, тот пост тоже я писал пару лет назад).
О, отличный ман выкатил! Все тоже самое, что и мне на почту присылал. Кросавчег! Собираюсь почти все свои сайты на https перевести.
Я пользуюсь вот этой штукой: https://forge.laravel.com/ для администрирования всех серверов из одной панели. Установка SSL там делается из веб-админки, даже с консолью ковыряться не нужно. СУПЕР-удобно. А бесплатный сертификат, который дается на 3 месяца обновляется автоматически. Мне об этом заботиться не нужно. Так что за SSL для Bablo.click я не заплатил ни копейки. А вот огрехи, на которые ты мне указал (картинки с http и другие) вскоре тоже поправлю.
Еще раз спасибо за советы и этот ман. В закладки!
Я как тебе отправил, начал SF переводить по накатанной — вот и решил оформить) Ага, тоже постепенно хочу перенести, но дальше уже начинается гемор с внедрением во всякие DLE, ну и мелкие сайты.
Forge — дороговато как-то.. У меня 5 впсок, полет нормальный.
То что кто-то его настроил, не говорит о том, что он безпроблемный) На бегете тоже одной кнопкой ставится. Благо API у него есть. А вот у себя делать — надо возится с https://certbot.eff.org/ .. Впрочем, для мелких сайтов наверное канает, надо попробовать — не покупать же всякой мелочи с сотней уников сертификат на три года.
Если все трахаются в жопу и это модно, то значит я тоже должен это сделать.
Если все мои конкуренты живут в туалетах, то я тоже должен переехать из дома в туалет.
Зачем https на сайтах где отсутствует авторизация и передача платёжных данных?
Гугл неоднократно рекомендует вебмастерам переносить свои сайты за SSL. Гугл дает 90% мирового поискового трафика, так что его советам полезно следовать.
1. Чтобы был HTTP/2.
2. Чтобы провайдеры не вставляли свою рекламу
3. Чтобы гугл отметил «молодец, вот тебе чуток буста трафика».
4. Пассивная безопасность для юзера — данные между ним и сервером шифруются
5. Передача персональных данных может происходить и без авторизации — например любой комментатор прямым текстом через форму отправляет свою почту и сайт, так что любой владелец публичной вай-фай точки или провайдер может сопоставить «такой-то клиент/айпишник — такое-то мыло». С HTTPS он будет лишь знать, что ты посещал данный сайт, но не будет знать что ты там делал и какие страницы смотрел.
6. Мне нравится зеленый значок рядом с адресом в браузере =)
Кстати, в RoR HTTPS ставится всего лишь добавлением «config.force_ssl = true» (конкретно в файл config/environments/production.rb).
Конечно, будет правильно работать только если есть сертификат.
Именно увеличение продуктивности разработки — то за что я люблю этот фреймворк.
А AngularJS неплохо увеличивает продуктивность разработки фронтенда.
> гогетлинкса
Кажется ты слегка ошибся в названии, перепутав с биржей ссылок.
Кстати, сейчас погуглю подробнее про HTTP/2, не особо интересовался этим вопросом. Это хорошо, если все файлы передаются через одно соединение.
Немного погуглил, видимо тут не совсем в одном соединении, а просто сервер при загрузке html-документа может сразу же посылать дополнительные файлы вроде изображений/css/js заранее: https://http2.github.io/faq/#whats-the-benefit-of-server-push
Но надо будет подробнее разобраться позже.
мы ставим стандартные бесплатные на все наши проекты и не паримся
Хотя по ссылке выше есть и «Why is HTTP/2 multiplexed?», «Why just one TCP connection?».
В общем, будет полезно позже разобраться подробнее, может кому-то еще интересно будет.
Я бы даже мог перевести подобные документы, если бы было свободное время.
Блин)) А я пожалуй еще годик подожду и только потом переносом займусь и установкой сертификатов
Еще один хороший русскоязычный реселлер помимо GoGetSSL — LeaderSSL. Компания предлагает тестировать сертификат 14 дней бесплатно. Есть свой офис в центре Москвы.
С каких пор RoR стал веб-сервером? CodeIgniter тоже поддерживает ssl, нужно всего лишь ввести адрес с https =) Rack кстати HTTP/2 пока не поддерживает.
И заплатить за это всего лишь 2857 рублей на идентичный сертификат от Comodo на три года. Всего лишь в пять раз дороже, чем у GoGetSSL, зато офис в Москве. Для юрлиц еще ладно, а вебмастерам то нафига это надо?
А HTTP/2 подключаете?
——————
Гугл вебмастер оказывается нифига автоматом не работает, на http сайтах просто в ноль статы ушли, автоматической смены нет, пришлось добавлять по второму кругу с дублированием сайтов.
В каком-то роде это и есть сервер. По крайней мере, сервер приложения, который обеспечивает интеграцию с веб-сервером. А PHP-фреймворки такие как CodeIgniter/Yii — это просто каркас для создания приложений.
Я пока что деплоил RoR-сайты только на Heroku, есть также другие сервисы подобного рода. Если/когда понадобится деплоить прямо на сервер, можно будет и разобраться в нюансах.
Наверное так и есть, надо будет читнуть об этом. Но не думаю, что это страшно.
А какой конкретно ты выбрал сертификат? Благодарю.
Пост вполне годный, молодец Спрут.
Вот только ты упустил главное — в конце текста не хватает абзаца, где из всех проблем и нюансов, описанных в статье, следует вывод, что https в большинстве случаев не нужен.
И тут я согласен с жестким комментом Арбайтена — более того я уже затевал холивар на топсапе на эту тему http://topsape.ru/chan/150662/ Большинство критических комментов от туда от меня.
Один только факт — на https сейчас все чаще переводят доры, порно-сайты, лохотроны, адалт-доры и прочие, кто расчитывает на что-то в связи с чисто теоретическим «гугл даст больше трафа».
Спрут, ну напиши плиз, какой взял сертификат, я в тупую не вижу там сертификата за $9,65 три года.
Они просто сильно демпингуют и в итоге заявки у них вечно подвисают. Соответственно, нормальную поддержку они тоже вряд ли смогут организовать. Это как Пятерочка и какой-нибудь премиум-супермаркет. Либо экономь и стой километровые очереди, либо плати за нормальный сервис и подход к клиенту, получая тот же продукт, но дороже. Нищебродские сервисы никогда не были качественными, да и вряд ли он просуществует долго с таким подходом к ценообразованию.
Тавтология же. Есть фреймворки, есть веб-серверы (в том числе написанные на руби специально для RoR). И без поддержки SSL веб-сервером рор может иметь сколь угодно простую настройку SSL, работать она не будет) А учитывая, что HTTPS — это все таки протокол сетевого соединения, приложению на любом языке совершенно пофиг, работает он через него или через HTTP.
В табличке проходит по названию «GGSSL Domain SSL», по сути — обычный Comodo Positive SSL. На сайтах в начале может посмотреть.
Странно, я этого не заметил. Заявки отрабатываются за пару минут. Поддержку мне все равно оказывает Comodo, так-как сертификат я покупаю у них. Да и зачем мне саппорт? Две конторы продают совершенно идентичные сертификаты от одного вендора, с одинаковой скоростью (потому что они лишь реселлеры), и схожее время на рынке (гогет — 8 лет, лидерссл — 9 лет). Если нужен русский саппорт и оплата через р/с — ну да, можно переплатить в 5 раз, как угодно. Мне — не нужен) Сидят они в Латвии кстати.
В принципе ты правильно говоришь, но все таки сервер приложения и веб-сервер это разные вещи.
В этом плане RoR немного отличается от PHP-фреймворков.
Кстати, на локальной машине запускаю командой «rails s» («rails server») и на локалхосте приложение работает без всяких Apache/etc.
Ну так объясни, чем именно они отличаются. Веб-сервер — это апач/nginx. PHP/Ruby — языки программирования. RoR/Yii — фреймворки.
Нода работает так же. И лисп. Это просто консольный режим работы языка. И фреймворки на пыхе тоже в это могут — в симфони например «php bin/console app:create-user Bla-bla». Просто в php-фреймворках нет встроенного сервера для девелоперов, а в рор есть — вопрос удобства. В продакшене RoR приложения все равно работают как правило через nginx. Попробую задеплоить свое приложение на чистый сервер — сразу это поймешь (веб-серверы на руби годятся разве что для простеньких приложений и тестов, с реальной нагрузкой они вешаются).
Сервер приложений (англ. application server) — это программная платформа (фреймворк), предназначенная для эффективного исполнения процедур (программ, скриптов), на которых построены приложения.
https://ru.wikipedia.org/wiki/Сервер_приложений
То есть RoR это такой фреймворк, который, так сказать, в некотором роде еще и сервер. Подчеркиваю, что только в некотором роде. А CodeIgniter и Yii, насколько я знаю, такого не умеют (хотя в этом можно найти и свои плюсы).
Также RoR обеспечивает _интеграцию_ с веб-сервером.
Да, в консоли тут много чего можно делать.
А в CodeIgniter разве так можно? Наверное нет, но я с ним не знаком, немного знаком с Yii.
Так и есть.
Пока что деплоил только на Heroku, как уже упоминал выше. Тут же не подойдет обычный хостинг как для php-сайтов, а с сервером морочиться нет смысла, по крайней мере пока что.
Вообще я этим занимаюсь чтобы стать востребованным разработчиком, на Западе это вполне популярный и востребованный фреймворк и язык.
Кстати, мне нравится вот эта диаграмма:
https://hsto.org/files/420/88f/2bd/42088f2bdaf24551b26a67616d6a227d.png
Еще как интересный пример, когда у Хомякова был рейт 150$ в час (года три назад или около того), у него были услуги: разработка на RoR либо аудит безопасности.
После комментария у меня поехала вертка блога на этой странице. Если добавить в стили «width: 800px;», то уже гораздо лучше, но ссылка выходит за поле.
В общем, не помешало бы пофиксить, это наверняка не трудно.
Навскидку, можно какой-то плагин поставить, который сокращал бы длинные ссылки.
Внезапно, в пхп даже не нужно ставить для этого никакие фреймворки или библиотеки: php -S 0.0.0.0:80 и вперед
Да это не внезапно, есть же много похожих вещей. Но лично я предпочитаю Ruby и RoR. Кстати, что-то я не вижу PHP в списке наиболее оплачиваемых языков. Зато я вижу там JavaScript — до руби не дотягивает, но тоже вполне востребован.
В то же время мой хороший друг предпочитает PHP, он разрабатывает свой сервис на Yii2. Конечно я ему говорил, мол успешные программисты выбирают руби, но ему этот стек удобнее.
Хотя на ангуляре он думает часть фронтенда сделать, будет видно.
Он даже планирует опубликовать в виде книги на Амазоне свои заметки по этому фреймворку.
Кстати, кроме прочего он еще и замечательный писатель. Скоро сможете увидеть бестселлер «Пунечка» («The Puny» в английской редакции), будет серия из четырех романов.
Книги Сардарова лично тебе, Спрут, вообще не рекомендую, но вот «Пунечка» тебе бы понравилась. Там многое связано с интернетом, в том числе упоминаются анонимные имиджборды. Я первый кто прочитал, моя оценка это 5/5.
Этот друг планирует сделать сайт с материалами по SEO, созданию сайтов и программированию, а также со своими книгами. Могу поделиться ссылкой на эту годноту, когда он все таки сделает.
И какую же интеграцию он обеспечивает с nginx, что недоступно простым смертным, то бишь PHP фреймворкам?
Можно, только там вызовы более длинные.
У меня обычного хостинга уже много лет как нет, все на своих впсках) Можно хоть на чем разворачивать, что удобней.
Востребованность и ценность не всегда коррелирует. Например, сейчас очень ценны программисты на коболе, чтобы поддерживать старые банковский софт, и им готовы платить серьезное бабло. Но этот рынок очень мал. Тоже самое с руби/рор — они могут быть очень высокооплачиваемы, но при это занятых в этой сфере кодеров на два порядке меньше, чем в мейнстримовой яве или си (или пыхе). Если сможешь пробится — гуд)
Да, Хомяков был руби-разработчиком, я помню.
Ахахха. Причем это встроено в сам язык, а не фреймворк. Замечательно)
Сравни число резюме через яндекс.работу например.
Ты какой-то совсем сектант, или троллишь его так? Успешные программисты кодят стоящие проекты.
GGSSL Domain SSL. На сайте самый дешевый за 13$, зарегайся, нажми Order Now, и там в списке будет самым последнем.
Я уже вышел отвечал Арбу. Мне нужен для поддержки в первую очередь HTTP/2 и своего ЧСВ. Это для меня вполне достаточные причины. Для сервисов и платежек — понятное дело, тоже нужно обязательно (телдери например). С места в топ я и не рассчитываю, но и лишнем тоже не будет, как и вообще любая оптимизация быстродействия и удобства пользователей.
На ру-доменах много скама, не надо пользоваться ру-доменами, так что ли? Конечно лохотроны будут использовать любые средства.
Так ведь Ruby это язык более широкого назначения, чем веб. Поэтому там это и не нужно. А поставить рельсы — не проблема.
А в самом языке, к примеру, можно выполнять команду «ruby /путь_к_файлу/файл.rb».
Это понятно, что на PHP пытаются кодить все кому не лень, еще там больше всего быдлокодеров.
Мне нравится синтаксис, удобство разработки и философия языка Ruby. Так что тут, как я уже говорил, кроме прочего тут есть и личное предпочтение.
> Так что тут, как я уже говорил, кроме прочего тут есть и личное предпочтение.
* Так что тут, как я уже говорил, кроме прочего есть и личное предпочтение.
таки мануал годный, спасибо. Особенно за http2 и его настройку разъяснил ништяк. Сам еще пока не добрался разбираться о нем. Ну и трехлетний серт это действительно проще там, где нельзя вкорячить сертбот, или просто лень. на шаредах, например.
Поддержку поддержку Brotli в Nginx не включал? Говорят неплохо «ускоряет» сайты.
Кстати, может кто-нибудь подскажет как подключить HTTP/2 на сервере с панелькой ISPmanager 5 (ОС Debian 7)?
Точно так же, как и на сервере без панельки, очевидно. Ибо Nginx и его конфигурация что с ISPmanager, что без оного — одна.
VPSadm, тех. поддержка испов не рекомендует ПО в обход панели:
«По умолчанию в Debian 8 идет apache 2.4.10, советую дождаться, когда Debian в своем официальном репозитории обновят версию, а не обновлять вручную, т.к. панель тестируется только с тем программным обеспечением, что в официальном репозитории.
«
А, ну это уже другой вопрос. Зачем же тогда вопрошать здесь, если всё равно слушаешься техподдержку ISPsystem 🙂
возможно кто-то уже сталкивался с данным вопросом
Кстати, насчет фреймворков и серверов. Puma это сервер, который ставится _внутри_ Rails или другого руби-фреймворка, и они называют себя веб-сервером:
https://github.com/puma/puma
Я как раз пробовал его на днях, не вижу особой разницы со стандартным сервером, который идет по умолчанию в Rails. Но возможно в целом проекты могут работать на нем быстрее, в таких мелочах полезно было бы разобраться.
Насколько я понимаю, все равно это будет проксироваться через nginx, если деплоить на голое железо. Как и в стандартном случае без Puma.
Но если деплоить на Heroku, можно не тратить время на мороку с этим сисадминством.
Ты ведь не работал с Ruby/RoR, Спрут?
«Unlike other Ruby Webservers, Puma was built for speed and parallelism. Puma is a small library that provides a very fast and concurrent HTTP 1.1 server for Ruby web applications. It is designed for running Rack apps only.»
http://puma.io/
Подобные вещи ставятся как ruby-gems, а не как внешняя обертка.
Дело не в том, что пытаются, а в том, что на пыхе работает 80% сайтов в интернете. Любой хостинг по умолчанию поддерживает PHP, для рельсов же нужен хероку или своя впска. То что в нем больше быдлокодеров — конечно, по той же причине на английском большем всего кривоговорящих, но это лишь обратная сторона распространенности языка.
Ну так я и не спорю с личными предпочтениями) Кому каким инструментом удобно пользоваться, тот им и пользуется. Меня просто коробит от мировоззрения «все успешные кодеры юзают руби, на пыхе только ущербные кодят», и «в рор вот так реализовано удобно» — хотя в пыхе тоже самое на самом деле, вопрос только в том, что в рор это стандарт де факто разработки, а PHP позволяет любой быдлостайл-код писать рабочий не заморачиваясь, плюс огромное количество старого кода и библиотек. Хотя уже вышел PHP 7.1
Прошелся поверхностно — всего лишь на 10% от gzip, и это при максимальном сжатии и низкой скорости. Не вижу большого смысла менять проверенный и везде работающий gzip.
А причем тут apache, если речь про nginx. Но в любом случае http/2 пока молодой стандарт.
О чем и речь. Это как режим работы пыхи — php-fpm или mod_php. Наружу все равно светит Nginx, пуму наружу не выставишь.
Нет, буквально по вершкам ознакомился. С Node.JS более плотно работал с тестовыми проектами.
Не вижу смысла продолжать подобный спор. Нужно для начала понимать, зачем вообще нужен вебсервер.
Composer точно так же ставит пакеты с зависимостями, независимо от используемого фреймворка, и тоже легко собирается в нужное. Экосистема Symfony/Laravel вряд ли меньше такового у RoR.
Я для своих задач (мелкие проекты, универсальные, быстроразворачиваемые, без наемной работы) не вижу смысла переходить на RoR, или даже просто ознакомится с ним более плотно. SPA я не делаю, да и для них уже важней на яваскрипте писать. Мои потребности PHP полностью покрывает, я еще 70% от нужного не знаю, копать и копать) Для тебя по другому может быть, но эффекта по твоим комментам не видно, проекты холдятся, демок нет, фриланс на пыхе, шта.
Так я и не спорю, и не говорю что тебе срочно надо переходить на руби. Но обоим же интересно поговорить и подробнее разобраться.
Я сейчас посмотрел — все таки наружу светит WEBrick — дефолтный веб-сервер в Rails, который имеется на любой машине с Ruby.
То есть, как видишь, все таки он используется не только для режима разработки, но и для продакшена.
Но только он однопоточный и реальные проекты будут на нем тормозить, так что Puma гораздо более рекомендована для production.
Вот так мы разобрались в чем-то новом.
PHP выглядит как язык для простых сайтов, в Долине крутые стартапы на нем не делают.
Даже по названию и позиционированию выглядит так, что он подходит только для простых целей:
PHP: Hypertext Preprocessor — «PHP: препроцессор гипертекста»; первоначально Personal Home Page Tools — «Инструменты для создания персональных веб-страниц»
Ruby же более исключителен и с более высоким порогом вхождения. То есть клепать сайты в рунете как раз удобнее всего на пхп, но вот разрабатывать крутые вещи для буржуев — вряд ли.
Про личную пользу — не все же так быстро, но всё будет.
А, ну и про SPA. Тот же AngularJS тоже сейчас популярен и востребован, в том числе в связке с RoR. React тоже популярен, но менее. Для твоих сайтов в рунете это и не понадобится, но вот для фриланса или удаленной работы под бурж — вполне хороший выбор.
Наверное, можно и закончить.
Спрут, Кирилл, вы оба неправы, щас рулят Node и Express))